Amy Browne, Digital Development and UX Lead and Andy Osborn, Content Design Lead

On 12 January 2020, the World Health Organisation (WHO) published guidance documents for countries on how to manage an outbreak of COVID-19 (coronavirus). By 30 January 2020, the director general of the WHO had declared the novel coronavirus outbreak a public health emergency of international concern.
During this time, it became clear that we needed to research, develop and publish content related to COVID-19. We had no idea how broad the range of content would become and how much the structure would need to change over the coming months and year.
February 2020
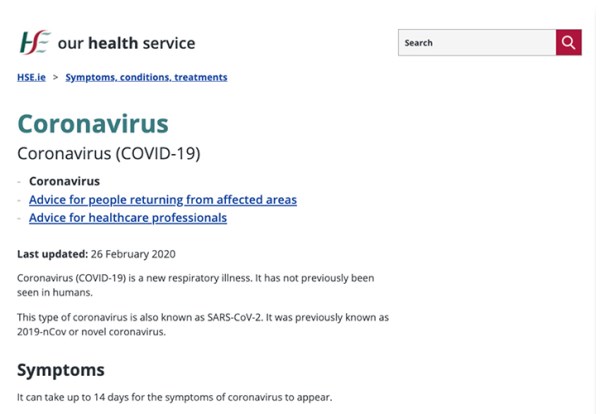
In early February 2020, we published our first COVID-19 content. It was a 3-page guide explaining what COVID-19 is and some information about symptoms.
The main focus at this time was:
- advice for people returning from countries with outbreaks
- information for healthcare workers.
On 27 February 2020, the first case of COVID-19 in Ireland was diagnosed.

Above: 3-page guide with COVID-19 content on HSE.ie February 2020
March 2020
On 11 March 2020, the WHO declared the COVID-19 outbreak a pandemic.
At this stage, the focus expanded to include information on ‘at risk’ groups and advice on controlling transmission by limiting social interactions.
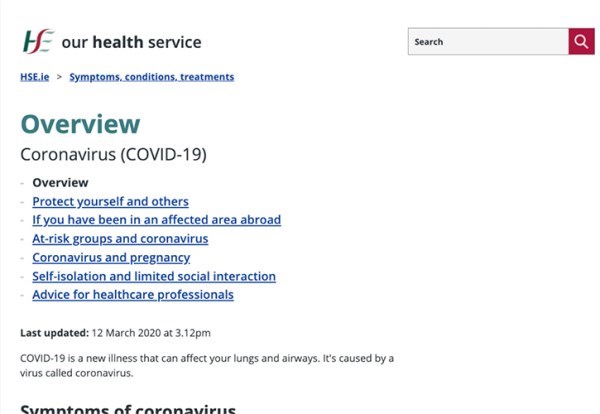
To incorporate this, our 3-page guide soon became a 7-page guide.

Above: 7-page guide with COVID-19 content on HSE.ie March 2020
Around this time, the WHO issued guidance for public health and social measures, such as large-scale movement restrictions, commonly known as ‘lockdowns’. On 28 March Ireland went into full lockdown. The range of public health information we needed to publish increased rapidly.
When we initially designed our template in 2018, we decided to limit the multi-page guides to 6 pages. This was to avoid overwhelming users with too much information and presenting too many links at the top of the page.
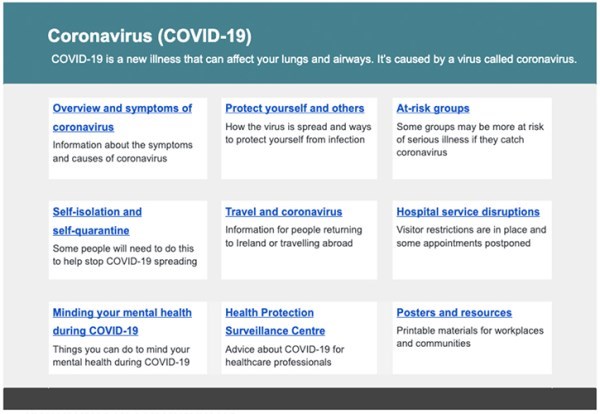
Soon the COVID-19 content outgrew a multi-page guide, so we created a new landing page for the content.
As the COVID-19 content grew, we used a new landing page template.

Above: New landing page
This new landing page meant we could:
- separate the content into smaller pieces, focusing on specific user needs
- add insightful microcopy for each section
- create multi-page guides on specific COVID-19 topics, such as testing
The focus of our content also became solely for the public. We now directed people to the Health Protection Surveillance Centre for information for healthcare professionals.
New sections included topics such as:
- managing mental health and accessing service during the pandemic
- disruptions to hospital services
- a wide range of resources, including posters, booklets and videos for workplaces and communities with information about preventing the spread of the virus
April 2020
As the amount of content continued to grow, we analysed user feedback from our in-page feedback functionality. The data suggested that some users were not finding the content that they were looking for.

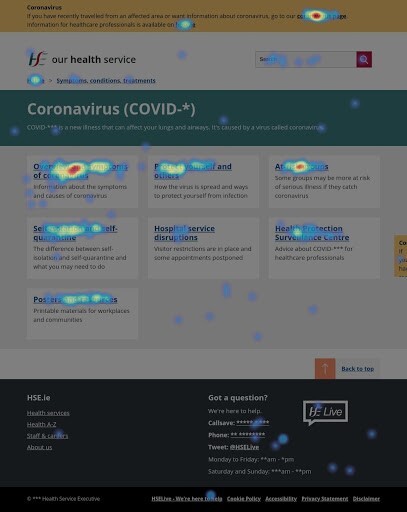
Above: Heat map on COVID-19 content landing page
To further investigate, we used heatmap software to record user behaviour on the pages. Heatmaps visually represent where users click, move and scroll on your site. This helps us to see how users really behave.
From analysing the heatmaps and user feedback, we had found that our users were not finding some of the information they were looking for. Some content labels were not as clear as they could be. For example, people were becoming increasingly interested in face masks, but our content about face masks was included in the middle of a page called ‘Protecting yourself and others’. Looking at the data enabled us to ‘surface’ content that users were looking for.
May 2020
In May 2020, the WHO reported that people can spread the virus before having symptoms. 1 million cases of COVID-19 had been confirmed worldwide.
As the situation and challenges became more complex, the need for clear content and structure became greater. Previous user needs and tasks were quickly replaced with new ones.
Below: This video includes an animation of a user scrolling down the COVID-19 landing page in May 2020.
March 2021
At this point, there were over 50 links on the landing page, with a bounce rate of 53%. Some of the links were not getting clicks and the majority of users were only scrolling a short distance beyond the fold. We were concerned that we were overwhelming users with information. As a result, we removed any links that users weren't engaging with.
Latest version
Since we implemented the current structure for our COVID-19 content, we conducted a ‘top tasks’ analysis of our COVID-19 information.
Top Tasks is an information design framework. It helps identify the top tasks that people come to a website or section of a website to do. This helps to design a content classification and website navigation that makes the most important information easier to find.
Below: This video includes an animation of a user scrolling down the latest version of the COVID-19 landing page in June 2021.
We are now in the process of migrating all our content to a new content management system (CMS). We have applied the findings from the top tasks survey to the new COVID-19 section in the new CMS (see image above).
We’ll continue to test, analyse and iterate.